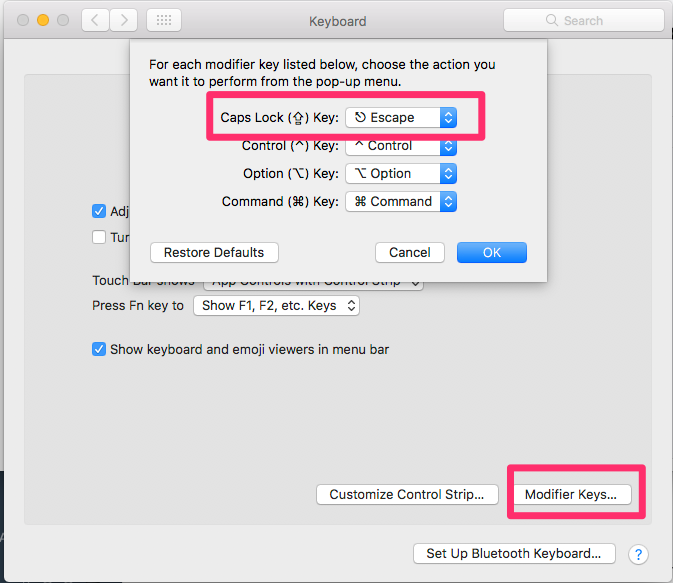
My macbook died unexpectedly before traveling to Germany. In a rush, I bought a brand new MacBook Pro with Touchbar, and being the productivity fanboy that I am, started looking for ways to use it in my daily workflow. The first thing I wanted to do is keep using is the esc key in its usual location. This is now on the Touchbar itself, and thus doesn’t provide any tactile feedback as to the key’s location and if it got pressed or not. No problem, I said, I’ll just get used to it. Turns out I didn’t, and remapped it to Caps Lock, which can be done in the Keyboard Preferences menu. This however still leads to me fairly often confusing the Tab and the Escape key. The new ultra flat keyboard definitely made my typo ratio worse.
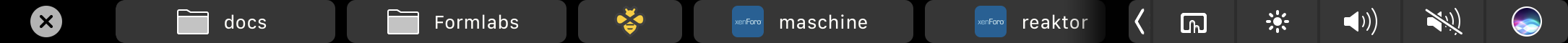
Standard Touchbar controls
I then went on using the standard features, and while most features are nice (the volume/brightness slider, the emoji selection widget, the autocorrect suggestions), it always feels a bit off. I think this comes from the lack of tactile feedback, and the need to look down at the keyboard, which I never do normally. One set of controls I really like are play controls for iTunes / embedded media in web pages / Spotify. While it is not possible to do fine grained scrolling like on the iPhone (by moving the finger vertically to get coarser/finer resolution), I really like being able to scroll through content as well as pause youtube videos without having to hunt down controls on the screen.
Another feature I now very regularly use, and never used before, is browser bookmarks. They appear directly on the Touchbar, and are easily browsable. I think this is because it alleviates the need to use the mouse to hunt down menus on the screen.
Browsing through open tabs in the current browser window, provided you don’t have too many open, is also quite useful.
MIDI TouchBar
A useful tool is MIDI Touchbar, which allows you to configure sliders and button emitting MIDI on the IAC bus straight on the Touchbar. This allows me to control multiple parameters in synthesizers all at once. The real estate is quite limited, and there is not tactile feedback, but it is nonetheless pretty cool.
BetterTouchTool
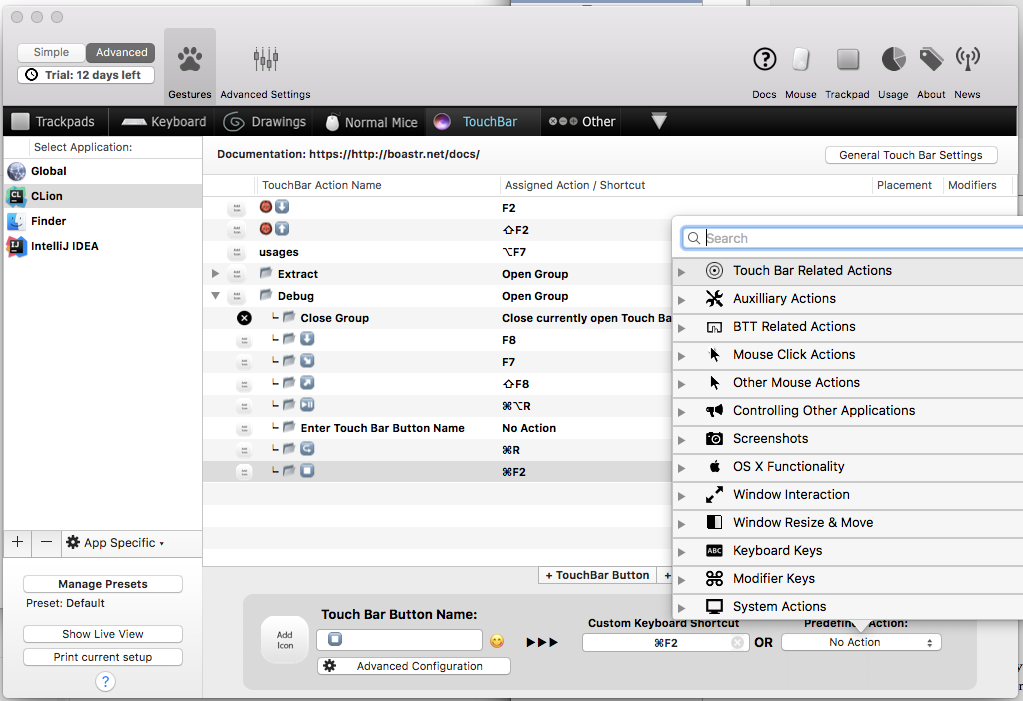
Finally, I had to tweak things to my liking for a few applications. I very often switch both IDEs and operating systems at my day job, which leads me to use a flurry of different keyboard shortcuts when writing code. I also love to use some more advanced refactoring options, which I use about twice a month. Using them so rarely makes me forget their keyboard shortcuts, and even their existence altogether. BetterTouchTool is a tool allowing you to configure a myriad of options and shortcuts and gestures on your keyboard, mouse, trackpad, Magic Mouse, and now also the Touchbar. There is a dedicated space in the Touchbar default set for “Touchbar applications”. That button is a bit shifty, I don’t really understand which applications take precedence over other applications. BetterTouchTool installs itself there too, and seems to mess up things even more, so I”m still figuring out which settings to enable. Once the application is there though, you can configure per application buttons and widgets, leveraging the full extent of BetterTouchTool functionality.
I decided to stick with fairly conventional keyboard shortcuts, organized in simple groups. I have keys for jumping to the next/previous static analysis error, refactor code in variety of ways (mostly Extract as method/field/variable/function, which I use regularly), and debugger action, because the myriad of different shortcuts for stepping in/out/over across IDEs drives me insane. I feel there is more to uncover, but just those simple shortcuts made my life a little bit easier.